Images

Image objects, known as SceneLayers in World of Goo and WoG Editor, are how you get graphics into your level. It is important to realise that images are not solid. Just because you add a picture of a cliff to your level, this doesn't mean the Goo Balls will sit on it. You need geometry objects to make things solid.
SceneLayers let you build up the visuals in a level, from the background image to what the walls and cliffs look like, and they let you add foreground objects, like bushes, which come between the player and the Goo Balls.
You cannot import image files directly onto a SceneLayer object, the image file must first be added to the resource list and given a unique id. You can then select this id from a list in the image attribute of the SceneLayer.
Once you have assigned an image the SceneLayer can be moved, rotated and resized using the mouse in the Level view, or by changing the center, rotation and scale attributes.
Images also have depth
This allows you to control which images appear in front or behind other images, the geometry and the Goo Balls. depth can be positive or negative (positive values are in front of the Goo Balls, negative values are behind), and can be a fractional number (1.234).
It also controls the "distance" to the image. Over a limited range (where depth is between -2 to +2) the only apparent effect is which things are in front and which are behind. On a larger scale a parallax scrolling effect can be seen. Objects with large negative depth (-1000 say) will appear to move more slowly around the screen as you scroll, simulating being further away. Objects with positive depth (+200) will be in the foreground, will move faster as you scroll and will appear between the player and the Goo Balls. [Embed Video]
Other useful SceneLayer attributes
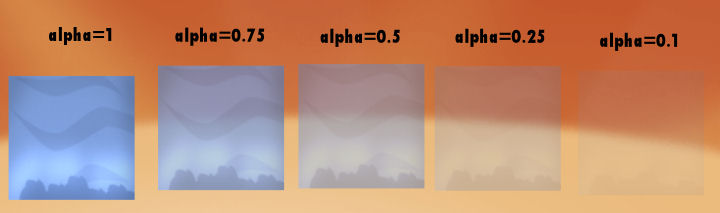
alpha allows you to control the overall transparency of the image.

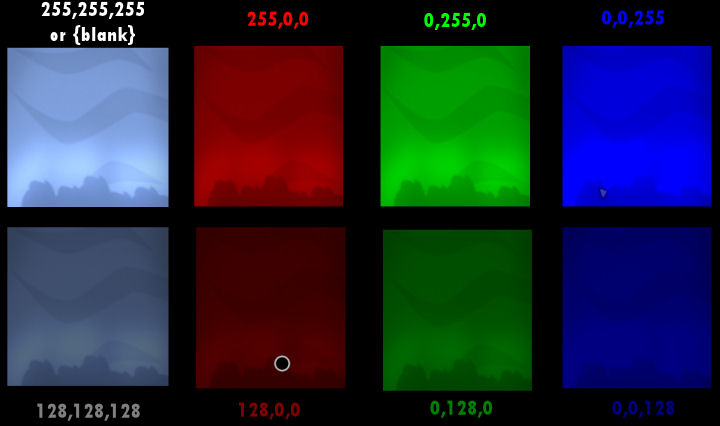
colorize allows you to change the color of an image.
The image will become tinted by the RGB color you enter [Technical Details Here]
A value of 255,255,255 will display the image unchanged, and 0,0,0 will display a completely black image.

tilex and tiley repeat the image across the whole level.
Used in the original World of Goo Corporation levels for the "infinite" sky and ground. Note:tilex and tiley should not be used with rotated images, see this example showing why not.
SceneLayers can also rotate/spin, see Making things spin, or can be animated. However, whilst this may make the images move, they will still not interact with the Goo Balls or Geometry objects. If you want to create a moving object which can affect things, see [Applying Images to Geometry]
Full details of all the SceneLayer attributes and their functions [Here]
Notes on depth
- Images representing walls, cliffs should be as close to depth=0 as possible.
This applies to all SceneLayers showing the image for any solid object created using geometry. If these images have a large positive or negative depth, then they will move relative to the geometry, and Goo Balls may appear to bounce off thin air, or fall through a cliff, rather than off the edge. This is because the balls and geometry themselves are at depth 0. - The absolute maximum foreground depth is +700
This is where the camera is. Beyond this, the game considers the image to be behind the camera, but will still attempt to display the image. This causes some rather odd and disorientating effects.
For foreground objects such as bushes, trees and rafters etc. depths in the range +100 - +300 are best.
Animations


SceneLayer objects can be animated by setting their anim attribute. There are many different animations available to choose from, however only a few of these will be of any real use in a level.
"Useful" Animations Library
Animation Speed animspeed
Most animations run quite quickly at their default speed (animspeed=1), so you will usually need to slow them down by setting the this to a number less than 1. You can use negative values to make the animation run in reverse.
In particular, rot_1rps is an animation with precisely 1 rotation per second. To make something rotate once every 10 seconds, set animspeed=0.1.
Animation "Delay" animdelay
This appears to be named incorrectly, as it actually appears to do animation advance. In the video below, the object with animdelay=0.1 is ahead of the object with animdelay=0.
You may also notice that animdelay=0 and animdelay=1 give identical results.. in fact animdelay={x} seems to be the same as animdelay={x+1} (presumably the animdelay is a specified as a fraction of the animation duration).
Note on Animations and Scale
SceneLayer items can have both a scaling factor and an animation set.
However the game seems only to support uniform (x=y) scaling in conjuction with animations, and if presented with non-uniform scaling, will use the larger scaling factor on both axes.
So scale=2,2 or 0.5,0.5 appear as expected, but scale=0.5,2 will appear in the game as if you entered scale=2,2
Importing

Before you can use an image in WoG Editor you must import it into the Resource List. To do this click the Import Images button and select the file (or files) you want to import in the standard file dialog.
Each file that you select will be given a unique id and added to the resources list, if it's not there already. The id will be automatically generated and will be something like IMAGE_{FOLDERNAME}_{FILENAME}
When you edit the image property of any object, a list of the ids of all the image resources will be displayed.
Image File Format
World of Goo uses png files for all its graphics. It will accept any "flavour" of png file (paletted, grey-scale or 16m colour) and supports both alpha-channel and single-colour transparency.
Importing "external" images
All the image files that World of Goo uses must be located within (or below) {Game_Folder}/res/ If you import files from anywhere within this folder then WoG Editor will just add the filename and id into the resource list.
However, you can import images from anywhere on your system.
If you import files from outside the res folder WoG Editor will take a copy of each file and place it in the [Level Folder], and add the copies into the resources list.
Note on Images for Mac
On Mac, World of Goo uses graphic files in a "non-standard" and substantially different format Details here. GooTool will convert standard png images to this format when it installs a level.
(TODO: State whether GooTool will also convert jpg renamed as png correctly on Mac)